Do you know that there are between 12 million to 24 million e-commerce websites in the world? Ecommerce websites have become incredibly popular as more and more people make purchases online. It implies that there is fierce competition.
Sophisticated e-commerce testing that keeps up with evolving industry changes is necessary to guarantee that your e-commerce site is always up, functional, and secure. We will go into great detail about e-commerce testing in this article, along with some of its many advantages and a checklist for doing so.
The entire shopping ecology has seen a significant transformation in the last ten years. Whereas people used to prefer shopping for all of their requirements at neighborhood brick-and-mortar stores, today they are content to browse through a broad variety of goods online and make purchases according to their comfort and convenience.
The change has benefited ecommerce enterprises greatly in terms of their ability to expand their consumer bases internationally and more quickly. However, it has also placed them in a crucial position where they must keep up with the population’s constantly growing and changing wants and demands.
Global experience optimizers claim that investing heavily in contemporary marketing initiatives and concentrating their efforts on testing and optimization are the best ways for ecommerce businesses to survive the competitive environment of today, maintain their customer base, and guarantee revenue growth. These have the ability to deliver frictionless and seamless consumer experiences and support the growth of organizations.
We’d like to move right into the advantages of ecommerce testing and optimization, important challenges, and website regions and features that you must test, assuming you are already familiar with contemporary marketing activities and their significance in the present.
What is ecommerce testing?
The practice of reviewing and grading e-commerce websites and applications for their right operational capability without performance or security issues is known as e-commerce testing.
E-commerce website testing takes into account and focuses on a variety of the site’s designs, specifications, functionalities, qualities, pages, and features that are thought to be prone to dangers and concerns with site performance. By ensuring adherence to customer specifications, this test helps prevent errors and increase the value of your product.
Ecommerce website testing aims to guarantee software dependability and quality, system assurance, and the best possible performance and capacity utilization. E-commerce testing was once thought to be solely about enhancing security measures.
Related Reading: Contextual Commerce – The Future in Digital-Centric Ecommerce
Effective ecommerce testing, however, focuses more on improving the functionality and security of each component of the website.
You may identify and address a number of difficulties in advance, provide your services efficiently, lower financial risks, and comply with international requirements to lessen cyber hazards by effectively testing the security of e-commerce apps. advantages of testing for ecommerce.
When you have established bespoke ecommerce solutions, it is essential to run a trial and test automation for your website.
Automating tests will speed up marketing, while doing thorough tests will improve the efficiency of marketing. While creating a fantastic risk management plan and useful apps, you can identify the necessary modifications and take the proper actions.
Be sure the web page is accessible: For a business, the website’s accessibility is crucial. Despite the fact that 98% uptime may seem like a high level of site availability, it is projected that it might result in a loss of approximately $200K in potential revenue.
It is also said that 9% of visitors who encounter a down website won’t return. A high-quality software testing can reduce the danger of website downtime, especially for large loads during peak hours, and can also reduce the risk of lost sales, disgruntled customers, and tarnished brand reputation.
You may also take a free ADA & WCAG compliance test to contribute to making the web more accessible. Since the DOJ’s most recent declaration, all websites related to business are now considered to be public accommodations and are required to be accessible to those with disabilities. Therefore, it is essential to understand your site’s compliance level.
Related Reading: Shoppable Media – What is it and how it leverages social commerce
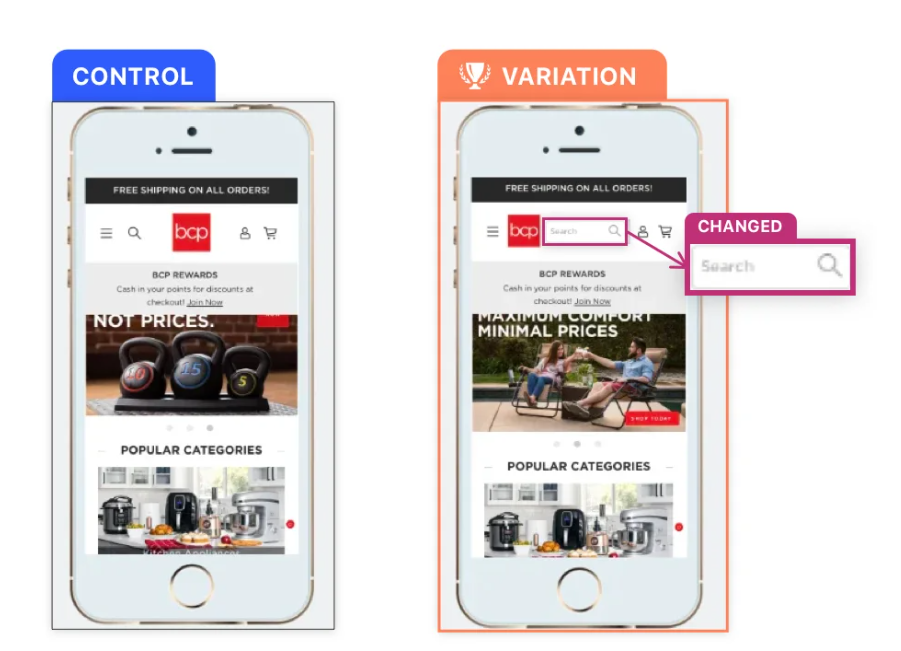
This test will immediately report any inadequacies to you. Make sure the search function is robust and the page loads quickly because most buyers will peruse the things on sale before making a purchase.
According to statistics, 43% of visitors to e-commerce websites jump right to the search box. Your clients will have a horrible experience on your site if it loads slowly and has poor search capability, which will lead to low conversion. According to statistics, 40% of visitors will leave a website if it takes longer than three seconds to load.
Ecommerce testing will guarantee reliable search functionality and quick page loads while also boosting consumer retention rates.
Prevent poor shopping cart functionality: If your shopping cart isn’t working properly, customers won’t be able to order even though they’ve found what they’re looking for.
For instance, if a discount voucher is invalid, customers will not be able to use it. By taking an e-commerce test, you can avoid this. Avoid misleading analytics: You require website analytics to learn more about your site’s visitors, rate of sales conversion, revenue by traffic source, average order value, number of repeat customers, and other information. You won’t be able to evaluate your overall business plan using credible data if your analytics are deceptive.
Analytics that are accurate can prevent misleading data. Ensure security by testing, validating, and certifying the items or programmes to guard against outsiders and online hackers.
Ecommerce testing also makes sure that all of your website pages are thoroughly examined for any errors and that all transactions are verified and completed safely. checklist for testing e-commerce The major goals of e-commerce testing are to ensure that your e-commerce website or app is bug-free, as well as to assess the app’s functionality and usability.

Why is ecommerce testing important?
Ecommerce testing is the process of evaluating the functionality and sanity of various Ecommerce website components, including design, specifications, functionalities, pages, and features, to make sure they won’t adversely affect the site’s performance in any way.
Testing, when done effectively and consistently, may greatly boost conversions while also enhancing the overall experience of site users. The following reasons outline the significance of testing and optimization.
Related Reading: Ecommerce Analytics: Leveraging Data To Unlock Online Sales
1. Increase user involvement
Testing aids in verifying a page element’s sanitation, as was previously mentioned. It enables us to more quickly address problems by revealing which page element or procedure has an impact on a user’s onsite experience. More people will be engaged on the site the better the user experience.
2. Develop marketing plans
You may create efficient plans for your website by testing and optimizing it. You can engage more visitors and lengthen their stay by highlighting the sections of your website that need improvement.

3. Lessen dangers
Making big and significant modifications to your website can frequently result in notable strategic shifts or even significant financial losses. However, carefully planning the testing of these adjustments can help reduce the likelihood of these unknown losses.
4. Boost the rate of conversion
Your website is being tested in practically every area, and site optimization ensures a positive user experience. As a result, your conversion rate is certain to rise.
5. Improved comprehension of visitor behavior
It can be challenging to map the wants and preferences of your website visitors and then improve your site accordingly.
However, anything is possible with testing. One of the best and quickest ways to find out what your visitors appreciate is to use this method.

What all is covered in an ecommerce test?
You can evaluate the feasibility of every component of your website, from the source code to the product pages, utilizing a wide variety of testing techniques. Some of the most common methods are as follows:
- – Functional testing
- – Usability testing
- – Security testing
- – Performance testing
- – Database testing
- – Mobile application testing
Running several tests simultaneously using multiple testing methodologies can create havoc and interfere with test findings, even though each of these methods has its own set of guidelines and constraints.
Therefore, it is usually recommended to run one test at a time or to use a good testing solution, such as VWO, that enables you to run numerous tests concurrently without having them overlap.
Related Reading: B2B Ecommerce – Meaning, Trends, Types, Marketplaces Updated
Due to this, you must prioritize the order of the tests you wish to conduct based on their effect on the total conversion rate of your brand.
You can find the balance with the use of theories like agile testing, which is employed by teams performing software testing.
It makes sense to start by concentrating on serious defects and software problems that affect everyone through website and mobile app testing. After dealing with these problems, examine the smaller bugs.
Additionally, it’s a good idea to regularly review your test concepts and testing methodologies because a subpar website testing strategy can result in a loss of clients, revenue, and even risk your brand’s reputation in the marketplace.
Always clearly define the testing scope, establish the goals, evaluate the likelihood of success, and budget your time and resources.

What are some key issues related to ecommerce testing?
The underlying principle behind a good user experience (UX) is to make life easy for your visitors.
Every task on your website should be intuitive. You want people to be able to navigate around your website or application with minimum fuss.
While these principles are straightforward, it’s their implementation where things get tricky. A lot of factors play into the user experience.
Think of all the stages of a user’s journey and test them from the first click on a product to the shopping cart.
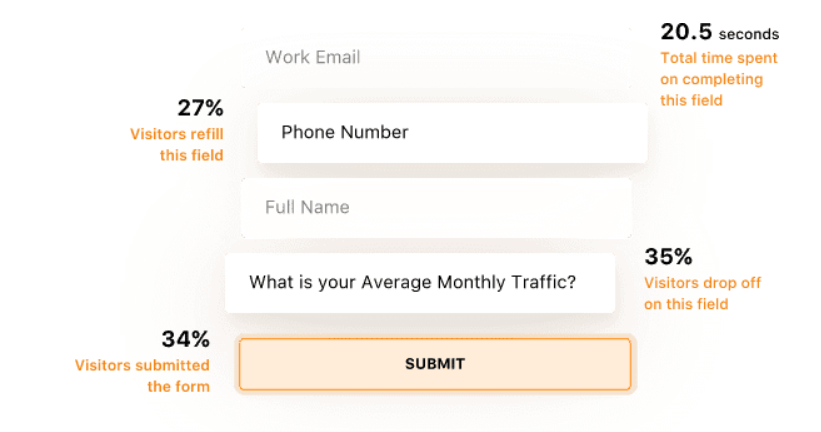
For instance, form analysis allows you to observe how users interact with different input fields.
You can learn from this information about the issues that people are having. With the use of this information, you can create a hypothesis and conduct a test to see if your claims or assumptions are accurate.

1. Testing for bugs
No matter how effectively you build your website, there will always be some faults in your wireframe that could interfere with its functionality or the user’s experience.
Developers may now employ testing to resolve these problems and create seamless UI/UX designs, when they previously had no way to address these bugs.
2. Testing conversion rates
No matter how effectively you build your website, there will always be some faults in your wireframe that could interfere with its functionality or the user’s experience.
Developers may now employ testing to resolve these problems and create seamless UI/UX designs, when they previously had no way to address these bugs..
Any test for conversion rate optimization goes through a number of stages. Setting goals and deciding on the best test type is the first step. Always base your decision on facts rather than gut instincts.
For instance, if you decide to analyze the buying cycle for your brand, be sure to data-back all your choices.
The following stage is to test the hypothesis, collect the available evidence, and formulate it.
User activity can be analyzed with the aid of tools like heatmaps, form analytics, scrollmaps, session recordings, etc., which can also provide helpful information. Before doing a test, always gather sufficient data to be sure you are headed in the right path.

A/B testing, split testing, and multivariate testing are examples of common statistical testing techniques. To estimate how long a test on your website will last, use our A/B duration calculator.
Ecommerce Testing Checklist For Your Business
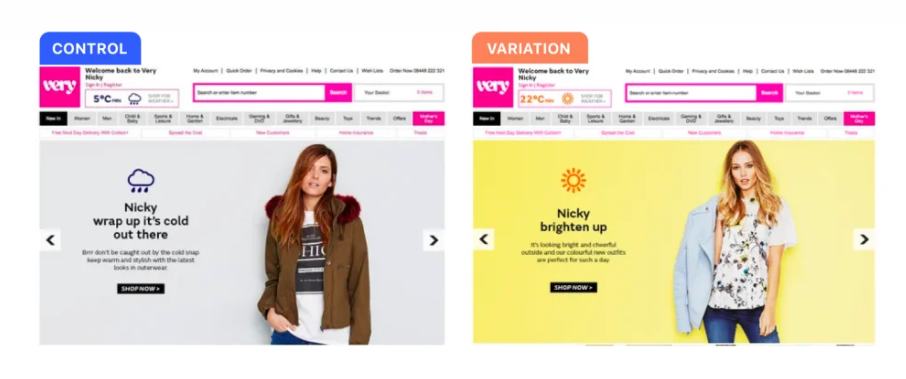
1. Homepage Hero Image
The prominent banner image at the top of your website is known as the Hero image. It gives a visitor their initial impression of your business and what you have to offer.
The majority of the page is taken up by the clickable image. Take into account the following when testing your hero image:
– Will the image automatically scroll?
– If so, how frequently will it be updated?
– Will the image scroll to the next one when website visitors hover over it?
– Can you hover over it or click on it?
– If so, does it direct you to the appropriate page and transaction?
– The Hero image either loads with the subsequent pages or loads separately. Can you see what’s left of the content?
– Does performance remain consistent across browsers and screen resolutions?
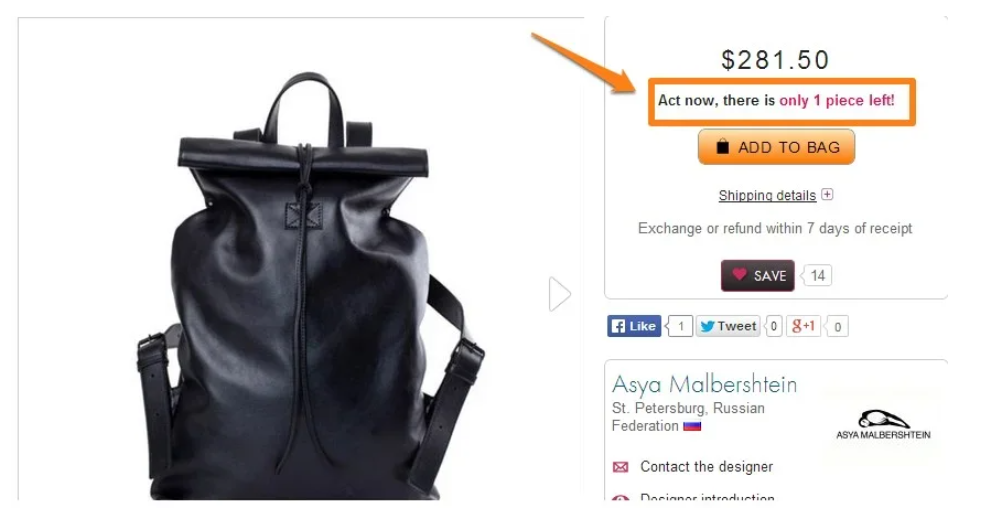
2. Product Pages
A website visitor will be immediately forwarded to the product information page after finding the item they are looking for.
Your target audiences will determine whether to continue to the checkout page after they get on this page.
Therefore, it’s crucial to make sure that the product details page is functionally sound, interesting, and visually appealing enough to draw in visitors and persuade them to complete the purchasing process.
To begin with, the product photographs need to be excellent and present your goods in the best possible way. If at all possible, use videos to help viewers get a better sense of how your products appear and feel. After that, pay close attention to factors like the product’s price, description, and availability.
Related Reading: Global Commerce – How to Strategize For International Ecommerce
To encourage your visitors to complete the purchase, don’t forget to offer reviews and testimonials. They’ll also feel driven to tout the advantages when they read testimonials from previous and current clients who have found your products to be beneficial. Last but not least, be sure to include crucial information like delivery alternatives, check-out options, in-stock/out-of-stock status, and more.
3. Shopping Cart Testing
The second to last step of the entire purchasing process is your shopping cart. Simply said, it’s the phase immediately after the buyer’s commitment to the purchase.
It’s crucial to check that adding items to the cart and continuing your shopping go properly when you’re testing the shopping cart.
Additionally, the item count in the shopping cart should be increased each time a customer adds the same item, and the products and their totals must also be displayed there.
Customers should be able to add or remove items from the shopping basket even after they have already done so on your e-commerce site.
Additionally, the total ought to increase when customers add additional things to their carts.
The likelihood is now that the visitor will finally navigate from this point to the checkout/payment page.
Make sure to provide shipping charges with a variety of shipping options, as well as taxes based on your audience’s location, to make things easier for them.
Users should be able to remove goods from their shopping carts even as they approach the checkout, leave the website without completing their purchases, and then come back.
However, the products in the cart should remain on the website. Last but not least, make sure that the “Proceed to checkout” procedure functions properly and that users may “Apply Coupons” without any difficulty.
4. Search Algorithms Testing
The success of any e-commerce business depends on search algorithms. It’s because you can’t always present the users with the content they want to see.
Think about the following when performing search testing: Use the category, brand, or product name as the search criteria. to guarantee relevant search results.
See that there are several choices based on Brand, Price, Reviews/Ratings, and so on. the number of results that will be shown on each page.
Check to see whether there are alternatives to browse to multi-page results. Take the search drilling down into numerous levels when authenticating this functionality because search occurs in various areas.
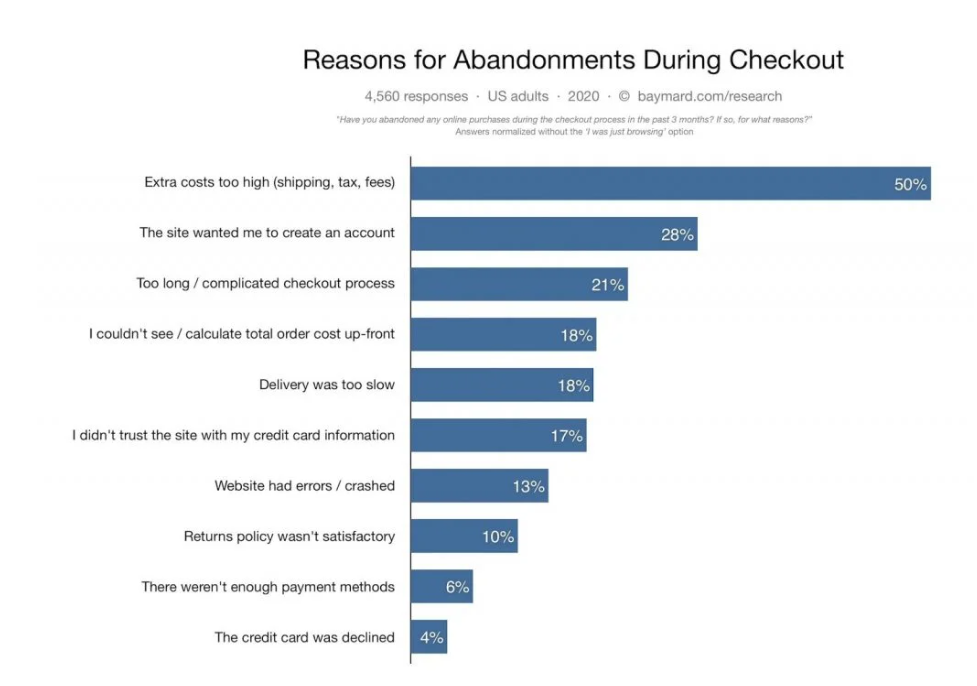
5. Checkout Page Testing
This is the point at which your audiences will actually buy something. One of the most important parts of an e-commerce site that needs to be tested is the final checkout or payment page.
If the users get stuck on this step, they might abandon their carts and all your efforts will be for nothing. To begin with, make sure you offer a variety of payment methods so that your customers may always finish the transaction.
Make sure the purchase is being made if you allow “Guest check out.” And don’t forget to provide a registration option at the end.
Returning clients can easily log in and complete their transactions. registration of users.
Conduct a security test to verify the security of any client financial information you are holding, such as credit card numbers. You have to abide by PCI requirements.
Check to see if sessions have timed out when users have been signed up for a while. Email/text confirmation test. An order number should be generated by them.
6. Suggested Products Testing
It normally helps to offer additional variety to your audience through related or suggested products, which could result in an upsell or cross-sell.
While browsing, your visitors might change their minds and buy the other goods you “suggested” to them if they see something else they like.
Additionally, it helps to persuade repeat consumers to complete the transaction. Customers may decide to make a purchase if they see the suggested items on the home page or in their shopping basket when they return.
Making sure that the appropriate product is recommended to the right person at the right time is also crucial.
Related Reading: Customer Engagement in Ecommerce – The 3 Cs That Matter
7. Featured Products Testing
Test featured products as well because they are an essential component. The “Featured Products” section typically changes almost daily to highlight specific products for a given period of time.
This area belongs to the category of dynamic features just like the recommended products section.
As a result, you can test these components by examining the algorithm upon which they are filled. You can examine the queries that appear in these sections from the backend using your data mining and business intelligence technologies.
8. After-Order Tests
You can test components like Changing the Order Date or Address, Cancelling the Order, Tracking the Order, and Return when carrying out an after-order test. You should also check the Login, FAQs, Contact Us, Customer Service, and other pages.
9. Web Browser Testing
Testing the app’s compatibility with several web browsers, such as Google Chrome, Internet Explorer, Firefox, Opera, Safari, and others, is essential.
If you want to provide clients with a fantastic online shopping experience, you should be testing your web or mobile application’s entire process.
The login, signup, search, sorting, shopping cart addition and removal, checkout, payment gateway, and payment processing processes will all be tested.
11. Mobile Responsiveness Testing
People who use mobile devices are becoming more numerous every day. By 2021, it is anticipated that 62.24% of people will own a mobile phone, and that mobile commerce would account for 72.9% of all e-commerce.
So it’s essential to test mobile responsiveness and design your e-commerce apps with mobile users in mind first. Pay close attention to testing the app’s responsive design on mobile devices with various screen sizes.

12. Social Media Integration Testing
The success of your e-commerce app or website depends on a number of important factors, including social media.
Therefore, it needs to be tested to make sure that the workflow and site architecture are perfectly aligned with social media integration. To enhance the operation and process of social media, you can also conduct a test.
13. SEO-Related Feature Testing
To rank higher in search engines, you must test your ecommerce website or app’s SEO-related elements in addition to its overall performance.
Check to see if the title tags, URL structure, meta descriptions, and other elements have been implemented correctly and adhere to the specifications.
Don’t forget to test e-commerce apps’ features as well, such as the format of the website, accessibility, cookies, social media buttons, editing shipping preferences, deleting and adding connections, and analytics.
14. Security Testing
Without security testing to check for security and vulnerability issues, an e-commerce test would be lacking.
It is imperative to evaluate security vulnerabilities because your e-commerce apps handle sensitive data, including financial information about clients. You can put tests like SQL Injection and moral login hacks into practice.
Summing up – Ecommerce Testing
The success of your business will be significantly influenced by the testing culture. To retain customers, a positive user experience must be provided. Conversion rate optimization can also be used to make changes to a site’s design that significantly increase revenue.
We discussed the significance of ecommerce testing in this e-commerce testing tutorial. We reviewed some of the practical aspects of running these tests as well as the different kinds of tests you can run on your website.
Finally, we covered some of the most crucial components of your eCommerce shop that you should test, demonstrating the value of each point using statistics and real-world examples.
Need help? Let’s talk