In this digital age, only relevant, authentic, and timely distributed content is the most important asset that a business should have because successfully delivered content adds value to a brand and generates an iconic digital customer experience. Therefore, businesses are focusing their attention on headless content management systems to create successful content strategies and improve their customer experience.
What is Headless CMS?
With the influx of new technologies and emerging channels, the content management landscape has been transformed into a new version of itself as a “headless CMS” that delivers seamless and consistent content across all the touchpoints and channels available such as web, mobile, apps, IoT devices, chatbots, wearables, digital assistants, augmented and virtual reality (AR/VR), and more.
How it is different from Traditional and Decoupled CMS?
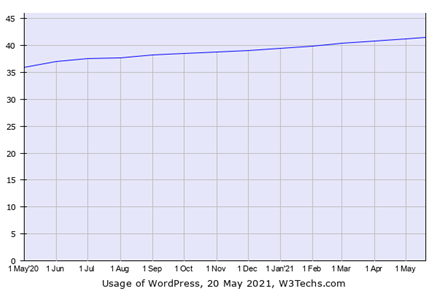
Although traditional CMSs such as WordPress and Drupal still dominate the global CMS market, many marketers find it impossible to enhance customer interactions across their preferred channels and touchpoints. Thus, the need for a seamless omnichannel experience led to the creation of headless CMS. Below the graph shows the percentage of websites using WordPress.
CMS Market Size and Predictions
With the rise of AI, chatbots, voice-activated search, and smart devices in the digital market, content management software has seen tremendous growth in the market segment.
· In 2018, the CMS market was reported at $36 billion and is expected to generate around $123.5 billion by 2026 at a compound annual growth rate (CAGR) of around 16.7%.
· In 2018, North America held the largest share and is expected to hold 33% of market shares in the forthcoming years.
Impact of COVID-19 Pandemic on Headless CMS
In 2019, the Headless CMS Software Market reached US$ 328.5 million and is expected to reach US$ 1,628.6 million by 2027 at a CAGR of 22.6%.
During the COVID-19 outbreak, several companies have announced Headless CMS as a mission-critical application for conversions, interactions, and revenue generation. As complete lockdown affected many businesses in generating revenue due to their dependency on physical interaction. Therefore, companies are now turning to headless CMS to increase their delivery times, iterate faster, and meet customers anywhere and everywhere via channels of their choice.
What is a Traditional CMS or Coupled CMS?
A traditional CMS or coupled CMS is the simpler, more user-friendly software that enables the user to create, edit and design content via WYSIWYG (what you see is what you get) or HTML editors or default templates on a backend and then displays it to the end-user on a pre-built front-end delivery layer.
From a technical point of view, the backend stores all created and managed content along with all digital assets, while the frontend displays the published content on HTML pages or other channels.
WordPress, Drupal. Joomla, Sitecore, Umbraco are a few examples of a coupled CMS.
Features of a Traditional CMS include
· On the backend, content creation, editing, translation, content workflows, security, and publishing takes place.
· The backend then delivers the managed content to the end-user via the frontend layer.
· WordPress, Wix, Squarespace are some blogging platforms made from traditional CMS architecture.
Traditional CMSs are useful as they are easy to set up and deploy, and anyone can easily upload and edit content for websites without the need for a developer. But as the technology is advancing and moving towards mobiles and other devices, some challenges such as security, maintenance issues are forcing enterprises to compromise. Thus, to circumvent these shortcomings, enterprises are proceeding with headless solutions.
What is a Headless CMS?

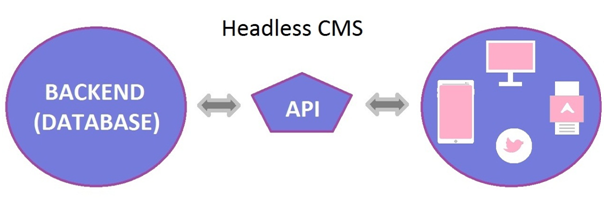
Compared to traditional CMS, a headless CMS is a system with no frontend layer or head, which means it has decoupled the backend database/content repository and the content authoring interface from the presentation layer (frontend/devices and platforms).
With no head or no frontend, the headless CMS becomes a content repository only, which is no longer restricted to just one device or platform. Because there is no front-end head by default, developers can send content to mobile devices, IoT devices, and other platforms using the same API.
Unlike a traditional CMS architecture, where front-end presentations are bound to the CMS’s page layout system, a headless CMS is front-end agnostic, making it conducive to serving content on different platforms or devices.
From a technical standpoint, Headless CMS uses API calls to present content within the website’s codebase or through various frontend frameworks and tools such as Java, PHP, .NET, and JavaScript frameworks such as React or Vue. Contentstack, Mura, Strapi, Contentful, Butter CMS, dotCMS are some of the popular headless CMS platforms.
Features of a Headless CMS include:
· It includes a storage backend where content and digital assets are stored.
· Also includes a content management backend where contents are created and edited
· An API that connects the content management backend with the different platforms or devices
In order to use a pure headless approach, a decoupled architecture must be in place. So let’s understand decoupled CMS.
What is Decoupled CMS?
The Decoupled or hybrid CMS combines the features of the two previous CMSs. Some traditional CMS vendors have placed APIs between the backend and frontend layer and market them as ‘decoupled’. Unlike traditional CMS, frontend and backend are not coupled to each other through a database.
Thus, the decoupled CMS gives the flexibility to choose any of these to either use frontend delivery tools such as templates to deliver content or to transmit your data to other devices via APIs.
Features of a Decoupled CMS include:
• Ability to store, create, edit, manage and publish content on the backend
• The backend and frontend communicate with each other via a call to the API
• A frontend-agnostic like headless CMS
• Frontend delivery tools like traditional CMS
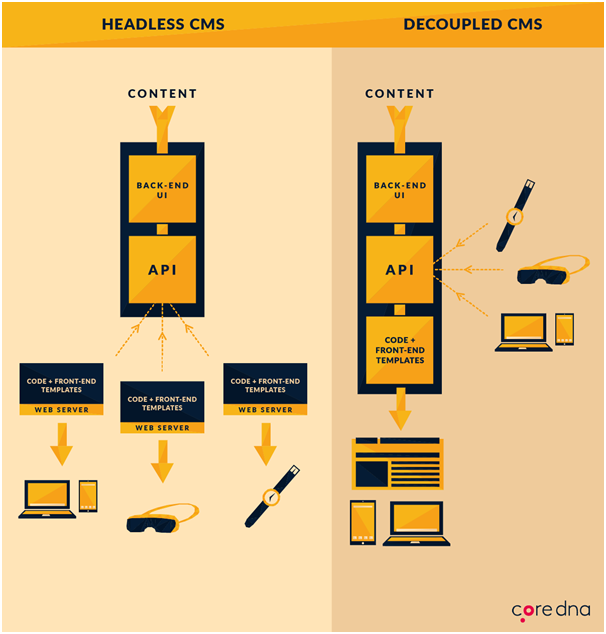
Headless CMS & Decoupled CMS : Architectural Difference
Headless CMS vs. Decoupled CMS vs. Traditional CMS
| Traditional | Decoupled | Headless | |
| Architecture | Backend + frontend | Backend + API+ frontend | Backend + API |
| Pros | 1. Easy to use structure 2. Ideal for text-based content 3. Pre-designed themes and templates 4. Customize your frontend | 1. Fast and flexible content delivery 2. Secured third-party integration 3. Best of both CMSs(Traditional & Headless) 4. Front-end agnostic 5. Future-proof (integrates easily with new technology and innovations) | 1. Fast content delivery 2. Secured third-party integration 3. Front-end agnostic 4. Cost-effective solution 5. Customized experience across various channels and devices. 6. Secured third-party integration 7. Future-proof (integrates easily with new technology and innovations) |
| Aim devices | Web-only | Multiple connected devices | Multiple connected devices |
| Cons | 1. Limited content type and delivery channel 2. Require more time and money for customization | 1. Complex structure than traditional 2. Require frontend developer for designing | 1. Complex structure than traditional 2. Require extra measures to anticipate things on the frontend 3. Sacrifices personalized contents 4. Tedious security features |
Headless CMS vs. Traditional CMS
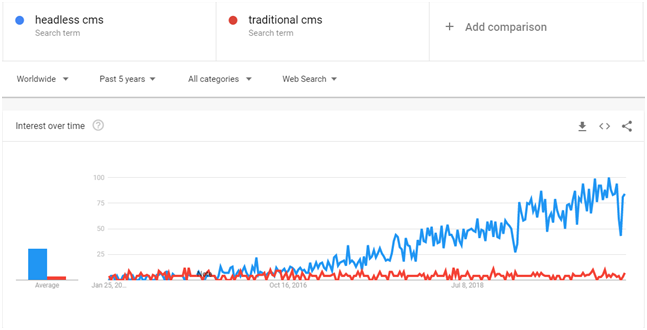
With the proliferation of smart and IoT devices, the headless CMS has become an essential ingredient in the recipe of content marketing strategy. Using the Google Trends service, we compared “headless CMS” to “traditional CMS” over the last five years, and as a result, a chart showed a significant increase in user interest in the former.

Compared to traditional CMS, headless CMS is easier to maintain as there is no requirement for any host. Instead, using APIs, developers can provide a richer and faster user experience by building multiple heads such as apps, kiosks, websites, smartwatches, smart speakers, and many more. In addition, headless CMS improves workflow and collaboration with digital asset management while maintaining data and analytics tracking — and personalization.
Also, integration with third-party technologies keeps the content scalable for future use and upcoming innovation devices. Thus, due to such enhanced features, it is being adopted worldwide.
Benefits of “Headless” Architecture
With increasing popularity in the enterprise landscape, companies are now pursuing the agility, scalability, customization, and flexibility offered by headless CMS solutions. Let’s take a look at them.
Front-end Agonistic
Because APs are involved, organizations aren’t limited by frontend templates; they can create their own, from smartwatch screens to a virtual reality headset. Thus, frontend developers are free to deliver content to whichever channel they want and can use the frameworks with which they’re most comfortable delivering digital experiences.
APIs
An API (Application Programming Interface)-operated headless CMS means that it uses API to deliver content to an entire ecosystem of internet-connected devices: mobile apps (Android or iOS apps), websites, or wearables, or others. In order to require a particular content to be presented on the website, developers must integrate with an API with that particular service. In Headless CMS, the two most commonly used APIs are REST and GraphQL.
Flexibility
Since headless CMS is APIs operated, developers have the flexibility to choose their own frontend tooling that makes sense for their project. Developers can work with JavaScript or PHP or Ruby as per their choice.
Furthermore, due to well-defined APIs, developers can focus more on content creation rather than content management.
Scalability
Since the front-end layer and backend layer are separated, this means that developers need to spend less time on maintenance, more on performance, upgrades, and customization to deliver high-performance content to end-users.
Enhanced security
Headless CMS minimizes the risk of attacks by separating the content publishing platform from the CMS database. Therefore, there would be no database vulnerability and no unknown gateway that a hacker could exploit.
Faster time to Market
An advantage of a headless CMS over traditional CMS is that the entire content management process such as creation, editing, archiving, previewing, and publishing are all in one place. This speeds up production and allows marketers to republish the same content in a different presentable style across different channels.
Headless CMS gaining popularity of late
With the growing demand for multichannel customer experiences, headless CMS systems are becoming an incredibly popular solution. Especially with the advent of smart touchpoints including Smartphones, smart home assistants, VR headsets, social properties, web and mobile apps, email campaigns, and advertising, companies have been looking for ways to better publish their content on a variety of seamlessly connected touchpoints.
In other words, its flexibility allows marketers to deliver personalized omnichannel experiences to their end-users by freeing developers from UI constraints and allowing them to leverage enterprise assets to create customized experiences.
Compared to traditional CMS, a headless CMS provides both web and native app experiences by allowing companies to reuse or refresh content without having to re-implement the entire CMS.
E-Commerce and business apps: With Headless CMS, e-commerce owners provide a better shopping experience to their users, allowing developers to pull merchandising and lifestyle content into e-commerce sites using only APIs.
Thus, taking advantage of personalization, customization, and automation software, Headless CMS enables business owners to incorporate content into customized “utility” apps such as online banking apps, and digital signage solutions.
Native apps: Headless CMS has also found its way from e-commerce territory to powerful native apps. Today, many native apps are being developed that provide a seamless experience in the digital world.
Headless CMS lets developers pull content into native apps by implementing appropriate content management capabilities such as workflow approval, classification, and publication dates.
Due to the emergence of JavaScript frameworks (React.js, Angular.js, and Vue.js) and publish once push everywhere ideology, many existing content management vendors are adopting headless approach while new entrants are focusing only on the headless versions.
In traditional CMS, Drupal comes in the first place which adopted the headless approach while WordPress comes in second place.
Headless CMS in an Omnichannel World
Headless CMS has emerged as the right solution in an omnichannel-centric digital world. The Omnichannel market is going to expand in the near future and it is clear. Today many online shoppers start shopping on one device but will finish on another. And to reach multichannel shoppers, e-commerce marketers need to seek long-term collaborative solutions. This means that their e-commerce strategy should include consistent design, payment gateways, social media content, and advertising as well as sales and marketing functions and customer experience (CX) as the main objectives.
According to Gartner, 77% of marketing leaders report they struggle to provide a seamless experience, keeping in mind changes in customer needs. To overcome these challenges, headless CMSs are creating fluid customer journeys throughout every touchpoint. In fact, “IDC believes headless content delivery is an essential ingredient of an omnichannel strategy.” – Melissa Webster, Vice President, Content and Digital Media Technologies, IDC.
4 Reasons to stick to Headless CMS
Multiple-channel content delivery
Since the headless CMS has no frontend layer, it allows developers to distribute content over their preferred channel via API calls within the same CMS. Thus, headless CMS enables enterprises to provide an omnichannel experience without the need for separate setup and optimization.
Reduce content silos
In traditional CMS, content is created on a channel-by-channel basis, which leads to heavy costs and silos content across multiple channels. While the Headless CMS works as an integrated CMS that empowers collaboration between teams and provides an engaging digital experience across all channels.
Easy workflows
Headless CMS provides the Content Editor with an easy workflow model for uploading new content each time. Thus, streamlines the publishing process across channels and accelerates the time for marketing.
Seamless integration
Traditional CMS or coupled CMS don’t allow for third-party integration while headless CMS allows frontend developers to integrate content through APIs such as XML (Extensible Markup Language) or JSON (JavaScript Object Notation) so that the whole frontend development process can be made easier.
Summing up
Along with the global epidemic, increasing innovation, social change are redefining customer needs and experience and Headless is going to be the best solution for creating, sorting, editing, and publishing content in flexible ways. To be effective, enterprises must choose the right CMS that closely matches their company’s needs, save time and money, and provide a reliable and responsive user experience. And doing business with headless will prove to be a long-term profitable investment for enterprises looking for higher scalability, flexibility, reliable environment, faster marketing, and an effective digital experience.
As headless architecture is gaining traction, companies are preparing better to meet current and emerging challenges by eliminating tedious jobs and allowing developers to focus their energies elsewhere.
Are you interested in front-end freedom of choice, or want to know how to integrate it into your business workflow? Our CMS experts at Kilowott help you with effective content management with a unified customer experience.